Developer Guide
- Acknowledgements
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
- Appendix: Instructions for manual testing
- Appendix: Effort
- Appendix: Planned Enhancements
Acknowledgements
- Generation and look of calendar adapted from Da9el00, link to original project
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
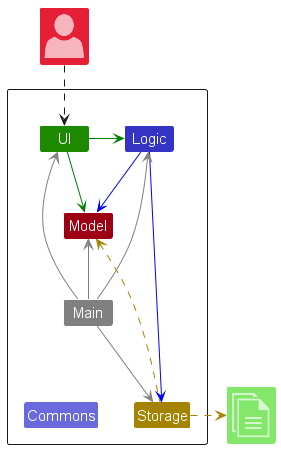
Architecture

The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
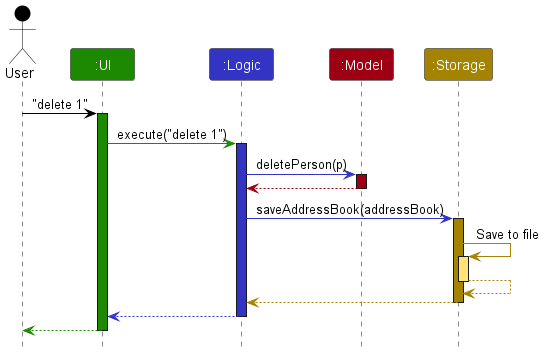
How the architecture components interact with each other
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
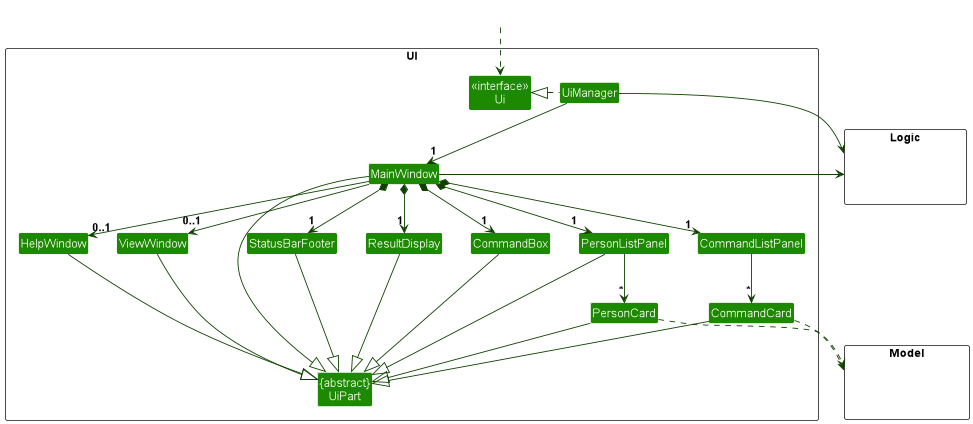
UI component
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter HelpWindow ViewWindow etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
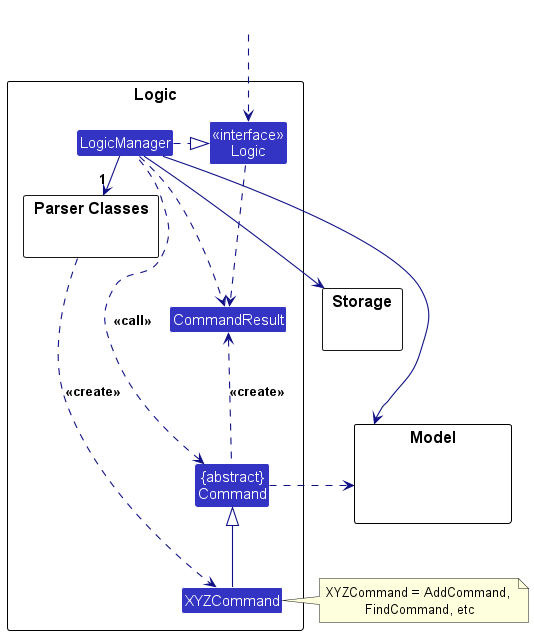
Here’s a (partial) class diagram of the Logic component:

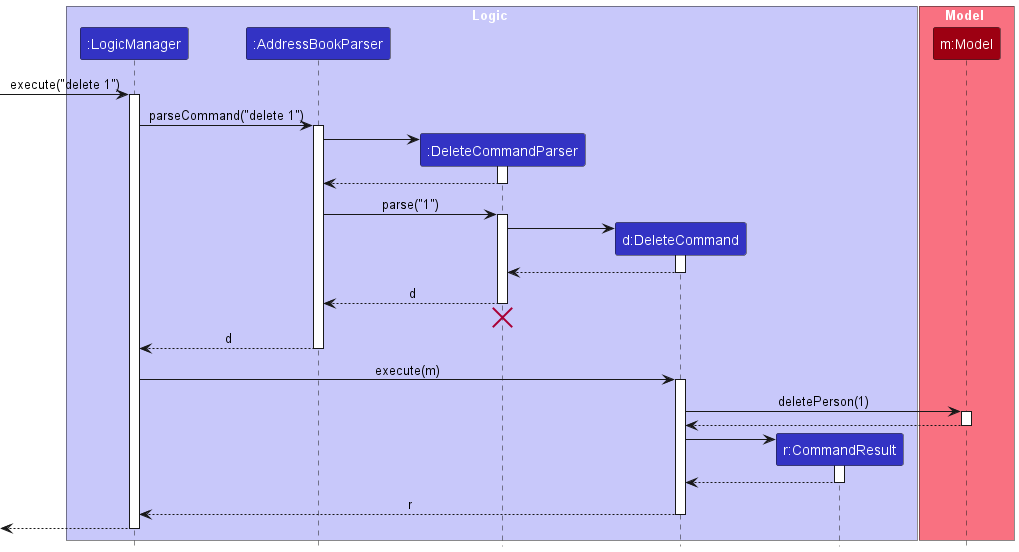
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
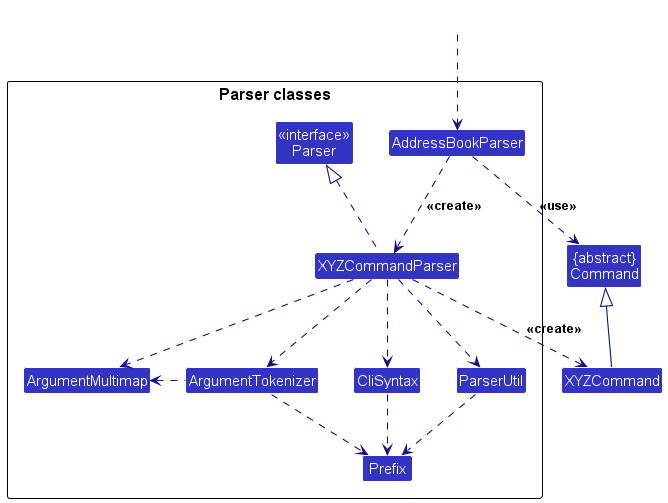
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
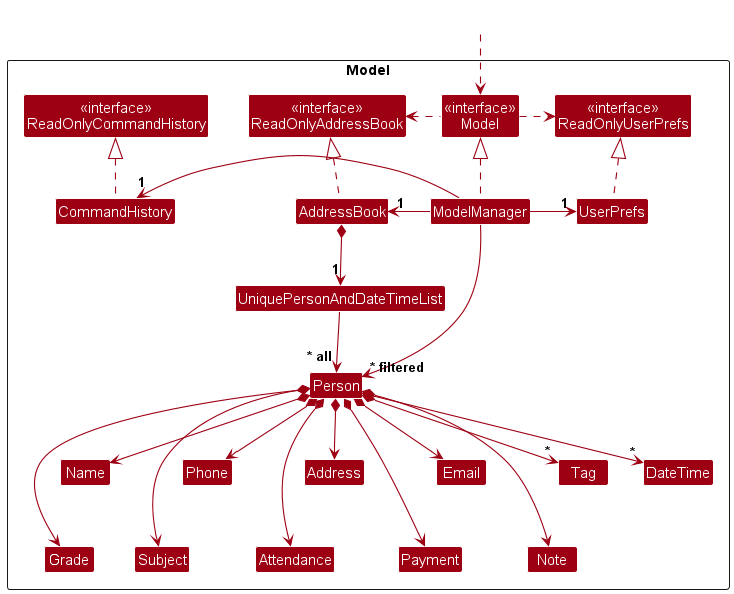
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonAndDateTimeListobject). - stores the currently ‘selected’
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - stores a
CommandHistoryobject that stores the previous commands performed. This is exposed to the outside as aReadOnlyCommandHistoryobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
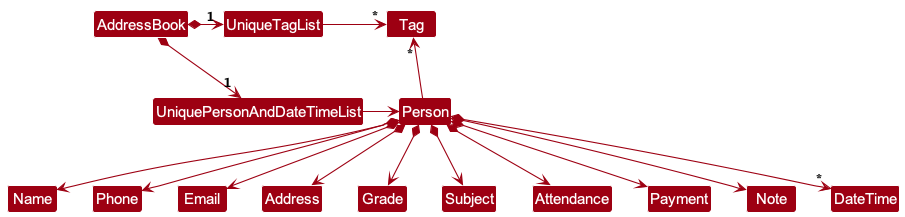
Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.
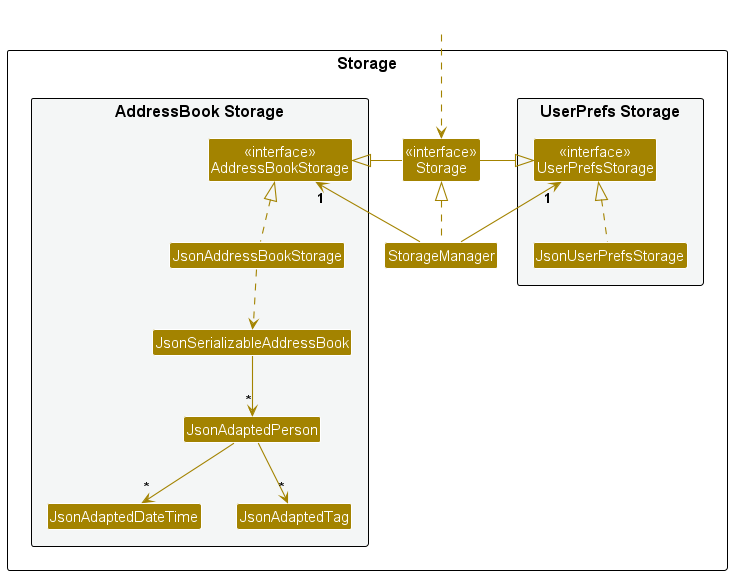
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
Filter Command
Implementation
The Address book filter is made with GradeSubjectFilterPredicate. It extends from Predicate functional interface and is used to set as a condition to check that for each student, the Grade and Subject specified is met. Predicates created can be updated using the method Model#updateFilteredPersonList(predicate).
The Grade and Subject classes are set as additional data fields in Person.
- Both classes have exposed methods
isEmpty(), to check if the grade and subject parameters are specified. - When unspecified:
-
Grade()equals toGrade("-")(i.e. “-“ will be shown when there is no grade for the student.) -
Subject()equals toSubject("No subject")(i.e. “No subject” will be shown when no subject is assigned for the student.)
-
Given below is an example usage scenario and what the predicate is at each step.
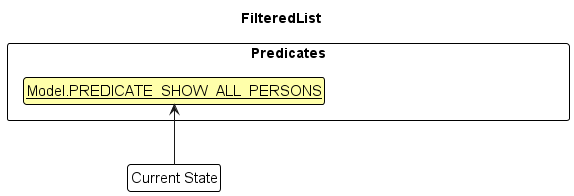
Step 1. The user launches the application for the first time. The student’s contacts in a form of FilteredList will be shown, where the predicate states that condition is true for all.
FilteredList predicate is set to FilteredList.ALWAYS_TRUE. But since both are equivalent, Model.PREDICATE_SHOW_ALL_PERSONS is used.

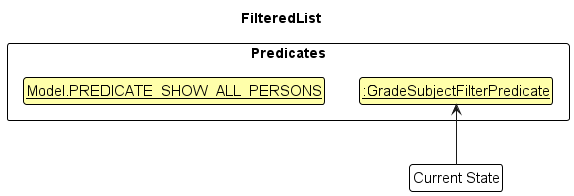
Step 2. The user executes filter g/A command to get all students in the FilteredList who has an “A” grade. The filter command creates GradeSubjectFilterPredicate, and calls Model#updateFilteredPersonList(predicate), updating the list to show students that has an “A” grade.

Calling list command will revert the predicate back to Model.PREDICATE_SHOW_ALL_PERSONS.
The following sequence diagram shows how a filter operation goes through the Logic component:

FilterCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
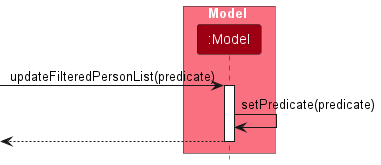
Similarly, how a filter operation goes through the Model component is shown below:

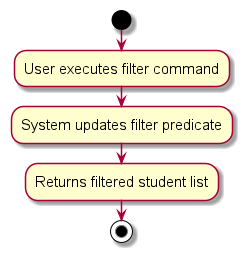
The following activity diagram summarizes what happens when a tutor executes a filter command.

Design considerations
- Alternative 1: Filtered address book result can be saved, since in practice, there will only be a few combinations of filters.
- Pros: Operation will be fast as the number of students increases.
- Cons: More memory usage.
- Alternative 2 (Implemented): Introduce command history to avoid typing long commands.
- Pros: Useful for the entire application, and would use less memory compared to alternative 1. (e.g. storing the first 10 commands).
- Cons: Harder to implement.
Payment Command
Implementation
The payment command in the Address book application is implemented using the PaymentPredicate, which extends the Predicate functional interface. This predicate is used to set a condition for filtering students based on whether they have paid or not paid.
The application allows updating the payment predicate using the Model#updateFilteredPersonList(predicate) method.
The Payment class is added as an additional data field in the Person class.
- When unspecified:
-
Payment()equals toPayment("-")(i.e. “-“ will be shown when the payment status is not available for the student.”)
-
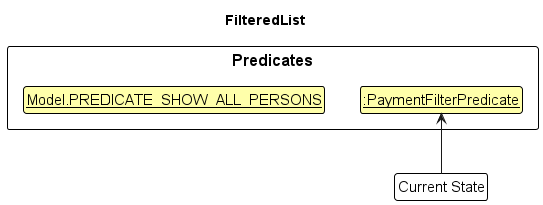
Given below is an example usage scenario and what the predicate is at each step.
Step 1. The user launches the application for the first time. The student’s contacts in the form of FilteredList will be shown, where the predicate states that the payment condition is true for all.
Step 2. The user executes payment pa/paid command to get all students in the FilteredList who has an “Paid”. The payment command creates PaymentFilterPredicate, and calls Model#updateFilteredPersonList(predicate), updating the list to show students that has “Paid”.

Calling list command will revert the predicate back to Model.PREDICATE_SHOW_ALL_PERSONS.
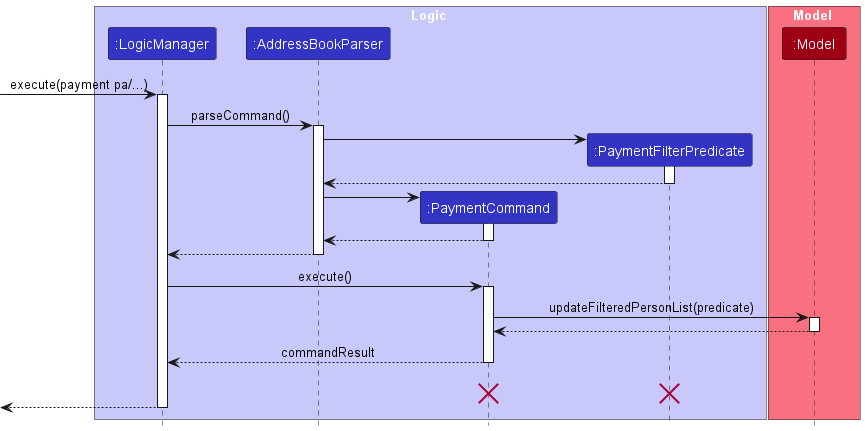
The following sequence diagram shows how a Payment filter operation goes through the Logic component:

PaymentCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
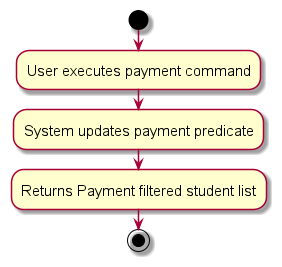
The following activity diagram summarizes what happens when a tutor executes a filter command.

View Command
Implementation
The view commmand in the Address book application is implemented using ViewWindow, where Logic#getFilteredPersonList() retrieves the list of students to be shown in the ViewWindow calendar.
The DateTime' class is set as additional data fields in Person` which is used to map the students to their respective calendar dates.
Step 1. The user launches the application for the first time.
Step 2.
- The user executes
viewcommand to view schedule on a calendar. The view commands callsMainWindow#handleView(). TheViewWindowwill be initialized with the initialLogicin MainWindow. -
ViewWindow#drawCalendar()executes and it calls onViewWindow#createSessionMap(currentFocusedDate)to create a map of all tutoring sessions that falls on a date in the current focused month. -
ViewWindow#createSessionsOnDayis executed on every date in the map of all tutoring session created previously to draw all sessions corresponding to their date in the calendar.
Step 3. User views all sessions according to days in the current focused month.
Step 4. User click on right/left arrow button to view next/previous month, repeat from step 2
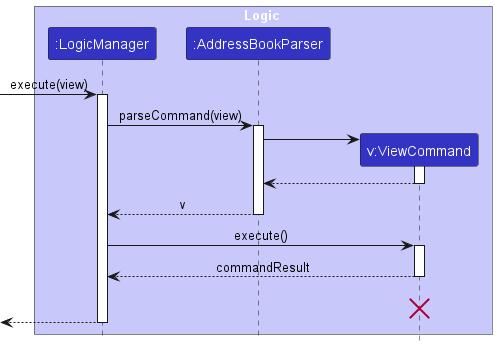
The following sequence diagram shows how a view operation goes through the Logic component:

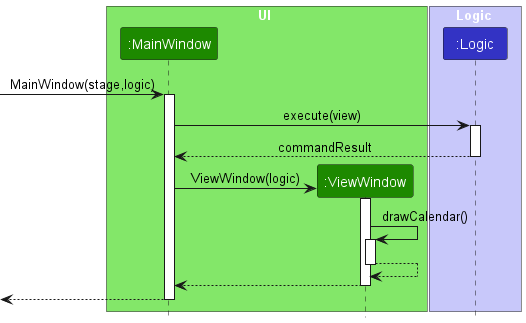
The following sequence diagram shows how a view operation goes through the UI component:

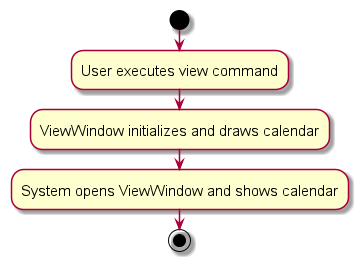
The following activity diagram summarizes what happens when a tutor executes a view command.

Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- Tech-savvy tutors who:
- has a need to manage a significant number of contacts
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: Allows tutors to view details of students that they are currently teaching, in a simple GUI application that favors CLI experience.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
new tutor | see usage instructions | refer to instructions when I forget how to use the App |
* * * |
tutor | add a new tutor | manage the new tutor’s schedule |
* * * |
tutor | delete a student | remove entries that I no longer need |
* * * |
tutor | find a student by name | locate details of students without having to go through the entire list |
* * * |
tutor | add a student | register a student for tutoring |
* * * |
tutor | list all students | view all registered students |
* * * |
tutor | edit details of a student | update whenever their contact details changes |
* * * |
tutor | edit my own details | update whenever my contact details changes |
* * |
tutor | filter my students by subject / grade level | tailor my teaching approach according to students’ needs |
* * |
tutor | categorise my students by payment status | remind their parents of their tuition fees |
* * |
tutor | view my schedules | get to the appointed lessons on time |
* |
tutor | track attendence of students | monitor their commitment to tutoring sessions |
* |
tutor | reschedule sessions with my students | accomodate changes in availability |
* |
tutor | make session notes for students | keep track of lesson details |
* |
tech-savvy tutor | have access to a command history | so that I can eliminate typing long commands more than once. |
{More to be added}
Use cases
(For all use cases below, the System is the TutorsGo and the Actor is the tutor, unless specified otherwise)
Use case: Adding a student note
MSS
- Tutor adds a note for a particular student.
-
TutorsGo shows a success message.
Use case ends.
Use case: Filter students
MSS
- Tutor filters student by grade and/or subject.
-
Tutor shows a success message along with students meeting criteria.
Use case ends.
Extensions
-
1a. Parameters given are invalid.
- 1a1. TutorsGo shows an error message.
Use case ends.
Use case: Adding a student
MSS
- Tutor adds a student.
-
TutorsGo shows a success message.
Use case ends.
Extensions
-
1a. Parameters given are invalid.
-
1a1. TutorsGo shows an error message.
Use case ends.
-
Use case: Check command history
MSS
- Tutor checks the command history.
-
TutorsGo shows a command history list.
Use case ends.
Extensions
-
1a. Tutor enters the command he/she wants to run.
- 1a1. TutorsGo shows output of command.
Use case ends.
Use case: View schedule
MSS
- User requests to view schedule
-
TutorsGo shows upcoming schedule of current month
Use case ends.
Use case: Track payment status
MSS
- User requests to list students
- TutorsGo shows a list of students
- User requests to track students who not paid in the list
-
TutorsGo shows all the student Not paid
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TutorsGo shows an error message.
Use case resumes at step 2.
-
{More to be added}
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 students without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should handle errors without crashing
- Should be able to function in offline environments
- Command names should be clear and well-defined
- Error messages should clearly state issues or propose solution
- Should be used by a single user
- Should still work on CLI if there is no GUI.
{More to be added}
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- CLI: Command line interface
- GUI: Graphical user interface
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
Adding a student
-
Adding a student to the address book.
-
Prerequisites: None.
-
Test case:
add n/John Doe p/98765432 e/johnd@example.com a/John street, block 123, #01-01 g/B+ s/Mathematics d/2024-02-03 1800
Expected: Contact is added at the bottom of the list. Details of the newly added contact shown in the status message.
-
Editing a student
-
Editing a student while all students are being shown
-
Prerequisites: List all students using the
listcommand. Multiple students in the list. -
Test case:
edit 1 p/91234567 e/johndoe@example.com
Expected: First contact’s phone number and email address changed accordingly. Details of the edited contact shown in the status message.
-
Deleting a student
-
Deleting a student while all students are being shown
-
Prerequisites: List all students using the
listcommand. Multiple students in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. -
Test case:
delete 0
Expected: No student is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
Filtering a student by grade/subject
-
Filtering a student in the address book.
-
Prerequisites: Multiple students in the list, with
GRADE=B+andSUBJECT=Mathematicsmanually assigned to at least one student. -
Test case:
filter g/B+
Expected: One or more students are returned from the list. Details of the filter and number of students returned shown in status message. -
Test case:
filter g/B+ s/Mathematics
Expected: Similar to previous. -
Test case:
filter g/A
Expected: No student returned from the list. Details of the filter and number of students returned shown in status message. -
Other incorrect filter commands to try:
filter g/x s/y(where x and y are invalid inputs described in User Guide)
Expected: Nothing happens to the current list. Error details shown in the status message.
-
Categorise students by Payment Status
-
To categorize students based on their payment status.
-
Prerequisites: List all students using the
listcommand. -
Test case:
payment pa/Paid
Expected: List of students who have paid their fees are returned. The status message displays the chosen payment status along with the number of students matching the payment status. -
Test case:
payment pa/Not Paid
Expected: List of students who have not paid their fees are returned. The status message displays the chosen payment status along with the number of students matching the payment status. -
Test case:
payment pa/-
Expected: List of students whose payment status is not specified or not ready are returned. The status message displays the chosen payment status along with the number of students matching the payment status. -
Other incorrect payment commands to try:
payment pa/paying(where “paying” or any other payment status other than “Paid” or “Not Paid” in case-insensitive format is considered invalid input).
Expected: It will not categorize any students and list remain unchanged. It will also display an error message in status message.
-
View calendar
-
Viewing the calendar to show monthly sessions.
-
Prerequisites: List all students using the
listcommand. At least one student in the list has a datetime. If none, copyadd n/Tom Jerry p/98765432 e/tom@example.com a/tom street, block 123, #01-01 d/2024-02-03 1800and change date to current month and year. -
Test case:
view
Expected: Calendar window opens and sessions show up in calendar box corresponding to information from the list.
-
Check command history
-
Checking command history on current instance of address book.
-
Prerequisites: At least one successful command ran besides
historycommand itself. -
Test case:
history
Expected: returns a new list of at least one successful command. Success message shown on status bar.
-
Re-run command from command history
-
Re-run command history on current instance of address book.
-
Prerequisites: At least one successful command ran besides
historycommand itself. -
Test case:
history 1
Expected: The first successful command on the command history list will run again. Status message dependent on the first command. -
Other incorrect history commands to try:
history x(where x is larger than the list size)
Expected: Nothing happens to the current list. Error details shown in the status message.
-
Appendix: Effort
- Challenge faced: Coming up with a basic calendar fxml that is able to show the information required by the project
- There were significant difficulties in trying to create a look for a calendar and attaching the information to the calendar while at the same time figuring out the logic to store the information needed and mapping them to the corresponding calendar boxes. With the reuse of the calendar fxml and generation of calendar boxes, it allowed for the difficulty level to drop from high to medium. All the attention could now be spent on figuring out the backend logic behind the calendar and making sure information is stored and shown accurately. This also gave attention to resolving bugs such as duplicate datetime which was also another challenge as it took a significant amount of time figuring out how information is stored and checked throughout the list and implementing the required methods while making sure all other functions continue working correctly.
Appendix: Planned Enhancements
Team size: 4
- Improve readability of command history list: As of v1.3, the output of each command in the history is verbose, and introduces a lot of user-unfriendly code to the user. We plan to show only the command output that was typed by the user.
- Comprehensiveness of error messages: Error messages for list indexes <= 0 are inconsistent with positive indexes, even though the index is compliant with the command format. Examples of commands requiring indexes are
delete,edit,history. We plan to ensure consistency with the error message so long as it is an index value. - Improve UI when viewing monthly schedule: Resolving UI alignment of session information with calendar boxes when there is not enough sessions to fill up the calendar boxes.
- Accommodate ‘extreme’ inputs. (e.g. name/address/tag with 1000 characters to prevent visibility issues, phone no. that are shorter than 3 and longer than 14 numbers)
- Improvements to accepted naming convention. (e.g. accept names with s/o, reject entries containing numerical characters)
- Distinguish identical names more adequately. (e.g. Andrew is set to Andrew(1) if identical entries already exists)
- Improve preciseness of error messages to assist users more adequately in identifying issue. (e.g. m/ is not a valid parameter instead of showing the entire line of accepted command)
- Standardise all variations to the same status terms like “Paid”, “Not Paid”, “Present” and “Absent” for consistency